
I modali sono stati una parte importante dei siti Internet per due decenni. Impilamento di contenuti e usando fetch Per svolgere le attività sono un ottimo modo per migliorare la UX sia su desktop che su dispositivi mobili. Sfortunatamente la maggior parte degli sviluppatori non sa che le specifiche HTML e JavaScript hanno implementato un sistema modale nativo tramite il popover Attributo – Dai un’occhiata!
L’HTML
La creazione di un modale HTML nativo consiste nell’uso del popovertarget attributo come set off e popover attributo, abbinato a un idper identificare l’elemento del contenuto:
That is the contents of the popover
Dopo aver fatto clic sul buttonil popover si aprirà. Il popover, tuttavia, non avrà un colore tradizionale di strato di sfondo, quindi dovremo implementarlo da soli con un po ‘di magia CSS.
Il CSS
Lo styling Il contenuto del contenuto di popover è piuttosto normal, ma possiamo usare lo pseudo-selettore del selettore Types Selector per modellare lo “sfondo” del modale:
/* contents of the popover */
(popover) {
background: lightblue;
padding: 20px;
}
/* the dialog's "modal" background */
(popover):-internal-popover-in-top-layer::backdrop {
background: rgba(0, 0, 0, .5);
}
:-internal-popover-in-top-layer::backdrop rappresenta lo “sfondo” del modale. Tradizionalmente quell’interfaccia utente è stata un elemento con opacità story per mostrare la relazione di impilamento.
https://codepen.io/darkwing/pen/ylrqevk

Scrivi meglio JavaScript con promesse
Probabilmente hai sentito il discorso sul dispositivo di raffreddamento dell’acqua su come le promesse siano il futuro. Tutti i bambini fantastici li stanno usando, ma non vedi cosa li rende così speciali. Non puoi semplicemente usare un callback? Qual è il grosso problema? In questo articolo, …

API di visibilità di pagina
Un evento che manca sempre all’interno del documento è un segnale per quando l’utente sta guardando una determinata scheda o un’altra scheda. Quando l’utente spende il nostro sito per guardare qualcos’altro? Quando tornano?

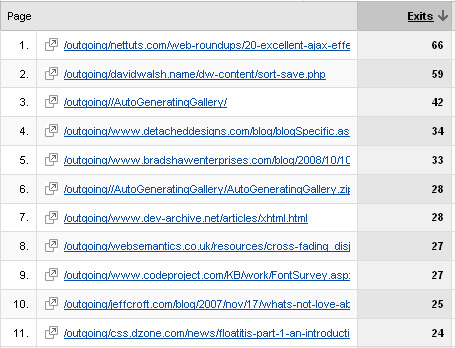
Utilizzo di mootools per istruire Google Analytics per tenere traccia dei collegamenti in uscita
Google Analytics fornisce una vasta gamma di informazioni su chi sta arrivando sul tuo sito Internet. Una delle statistiche più importanti fornite dal servizio è la statistica dei referrer: devi sapere chi sta inviando persone al tuo sito internet, giusto? Che ne dici di dove mandi altri però?

IPhone Click on Impact tramite mootools o jQuery
Una cosa che amo dell’amore di Safari su iPhone è che Safari fornisce un effetto di sfondo buio quando fai clic su un hyperlink. È il più sottile dettagli, ma applica solo un’azione. Quindi perché non implementarlo …










